안녕하세요 Burg입니다.

오늘은 요즘 카카오뱅크와 같이 오프라인이 아닌 온라인 뱅킹을 이용하시는분들께 유용한 팁을 소개할까합니다.
카뱅이 편리함과 귀여운 카카오톡 이모티콘으로 많이 쓰이는데요.
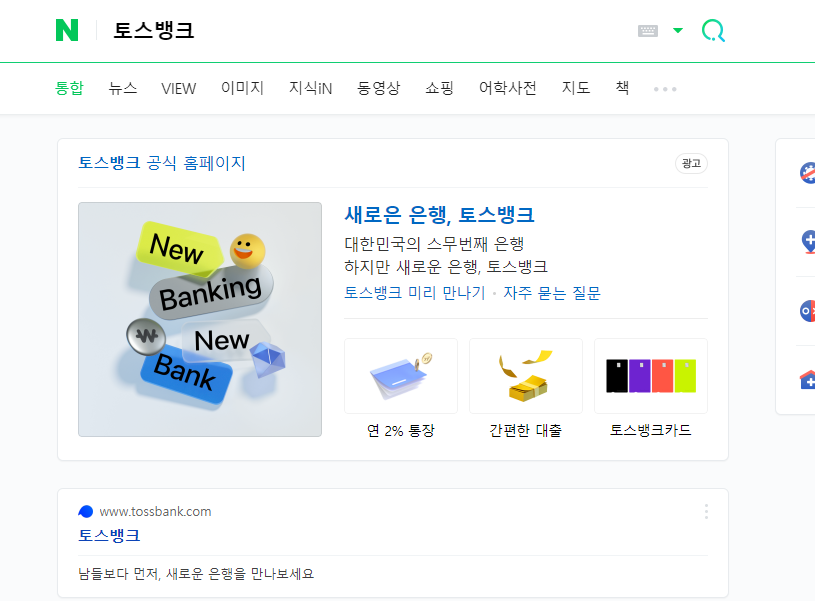
그와 달리 "토스(toss)"라는 어플이 조만간 "토스뱅크(TossBank)"로 정식 출범할 예정이라고합니다.
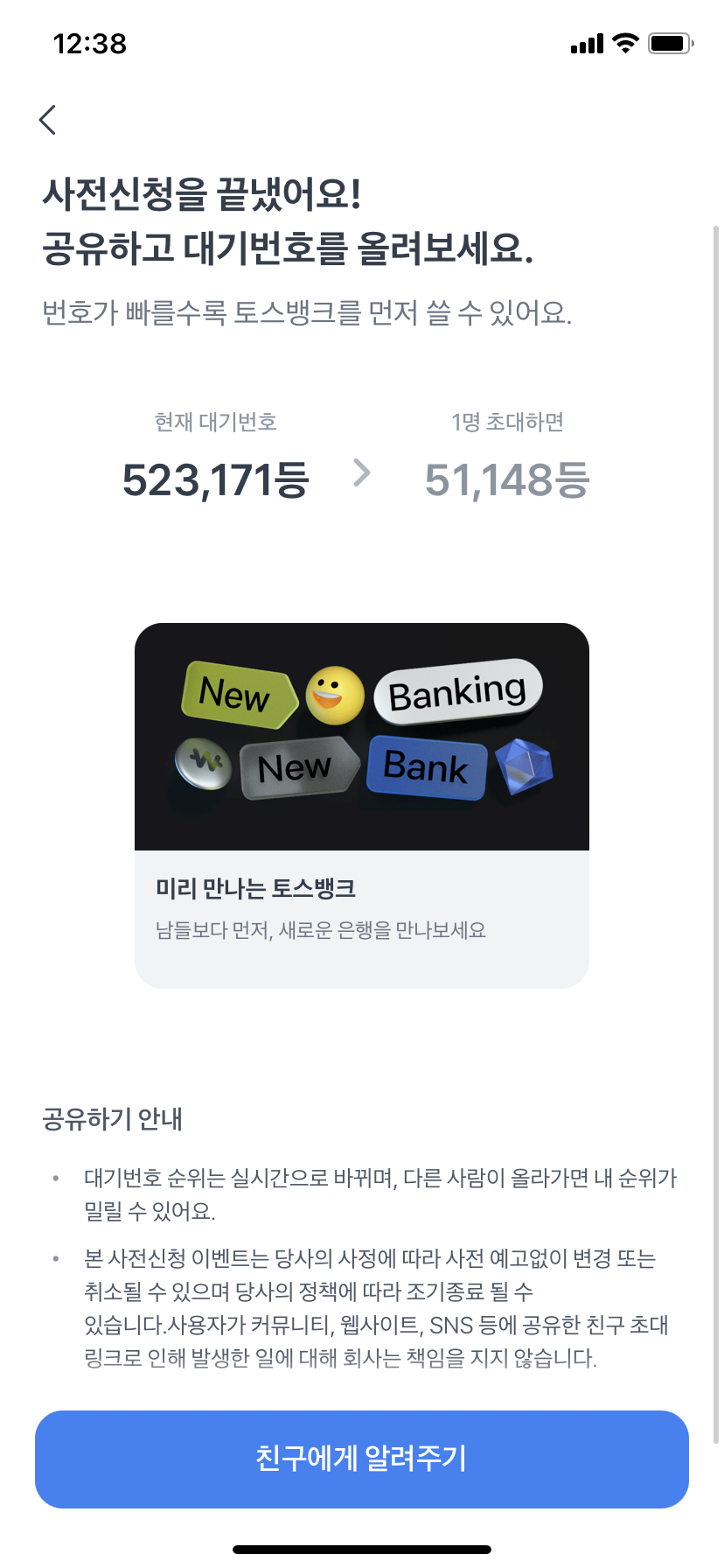
이벤트는 위와 같이 토스뱅크 사전 신청을 통해 연 2% 통장을 미리 신청 할 수 있습니다.
바로 이러한 꿀팁, 2% 통장 개설을 간편하게 신청할 수 있는 링크를 아래 달아드리겠습니다.
토스 2% 통장 만들기 바로가기 : https://www.tossbank.com/
자세한건 토스뱅크 홈페이지 혹은 어플로 확인해보시구요.
친구 소개(추천), 혹은 사전신청을 이용하실 분들은 이 링크를 클릭해주셔도 됩니다.
이전에 카카오 뱅크가 출범하면서, 은행이 되기위한 심사 절차등 까다롭기 그지 없었는데요.
요즘같이 금리인상에 대해 민감할때 카카오(Kakao)와 같은 대기업이 아닌데도 불구하고 출범한다니 나름 기대되네요 !! ><
이상으로 BURG의 유용한 정보 블로그의 유용한 정보를 봐주셔서 감사합니다.
새로고침 또는 댓글로 피드백 주시면 항상 힘이 됩니다. ^^